Table of Contents
Oh no! Another form to fill in!
Filling in forms on websites can be boring. Even with auto-fill working, it is tedious.
Super Speedy Plugins were looking for a way to make our forms less mundane for our users. Typeform blew us away. It has a stunning ‘fun-to-fill’ interface. The back end set up meanwhile, with drag and drop and clearly marked, instinctive regions, help you to really easily create a masterpiece form that your customers will love and deserve.
Alternatives to Typeform
The most popular form providers on WordPress are Contact Form 7, with its multi-form, customisable, ajax send format and Gravity Forms. The integration features on Gravity Forms and the endless functions it provides make it a real superstar of WP forms but neither of them come anywhere near to Typeforms on style and end user experience.
There are of course other solutions on the market, SurveyMonkey, SurveyGizmo, GetFeedback, SnapSurveys, all with slightly varying functionality. It has to be said that for complete functionality, SurveyGizmo is a great option, but by far and away forms look and feel best on Typeforms, and that is how customers judge them and it is customers that will be filling them in.
With other clients like Facebook, the BBC, Adobe and The New York Times, you would be in very good company if you decided to let your customers use them.
What annoyed us about Typeforms?
There are gripes, perhaps Typeform could have even more customisation features, perhaps it could have custom URLs for forms and better colour controls but you only need one reason TO use it, really. Typeforms feel and look better than any of their rivals. Once you have used a Typeform, it’s hard to imagine using anything else.
Integrating Typeforms into WordPress
Super Speedy Plugins are fortunate that if there is anything we would like included in Typeforms, we can make a plugin and add the features.
Which is precisely what we did to get around the standard embed option it provides. When you use the ‘off the shelf’ version and embed, the form is contained in a module on your page with heaps of padding surrounding it. Some CSS would allow you stretch the form to full screen, but the idea of having to do this numerous times and with multiple forms, made making a quick plugin to allow this function, the more obvious solution.

Typeforms are better in Fullscreen
The Fullscreen Typeform plugin is now available for free for any other WordPress Typeform users to enjoy.It really is as easy as selecting the drop down and pasting your Typeform URL, as you will see in the shirt

Configuring the Fullscreen Typeforms is really easy. Just select the drop down and paste your Typeform URL. There is a short video below with a demonstration of how to make the most of the Typeforms on your site, with our plugin.
Making the best forms on the net better
Typeforms really are the most innovative, stylish, easy to use, user-friendly ‘fun-to-fill’ forms available today and Super Speedy Plugins are pleased to have helped make them that little bit better. No need to thank us, but it if the plugin happens to meet your requirements, please do leave a short review, we would appreciate it.
Get your free Fullscreen Typeform plugin from the Super Speedy Plugins store now.
Free Fullscreen Typeform plugin









Is there a way I can put my menu over the contact form? The menu should be like https://inspirodotvision.wpcomstaging.com/
Here is my contact page:
https://inspirodotvision.wpcomstaging.com/contact/
Not yet but this sounds like a great feature to let users choose if the header nav bar or footer should be included – not quite full screen then, but if you have a fixed/floating bar then it would still work well.
If you submit a feature request then I’ll email other fullscreen typeform users to gather more feedback for this option so we can make it perfect.
https://www.superspeedyplugins.com/feature-requests/
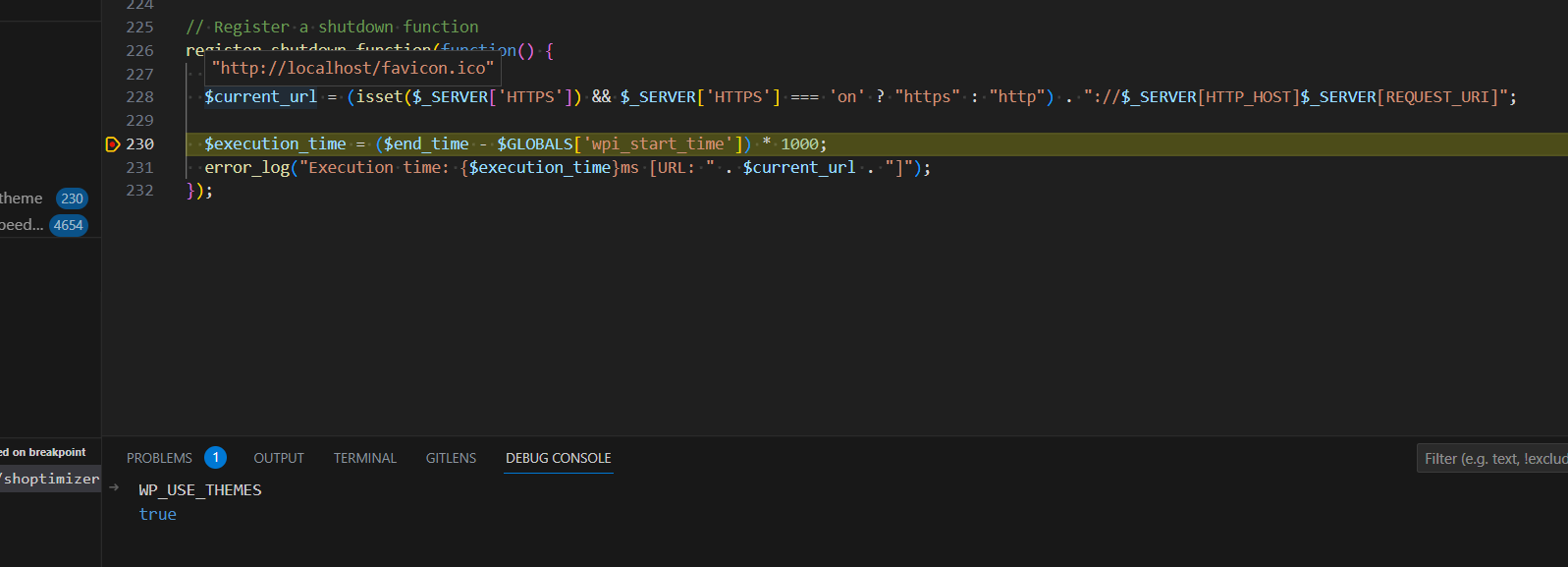
If you add the following meta tag to the template-typeform.php of the plugin, it should fix the mobile scaling issue:
Hi – the meta-tag you’re suggesting didn’t come through, probably because it looks like code. If you just name it, I’ll add it.
Works great on desktop, but mobile is abysmal. Spacing is incorrect and the form is super small on the screen.
Please fix the mobile and then this plugin is truly a life saver!
Thanks for the suggestion. I’ve made a feature request for it here: https://www.superspeedyplugins.com/suggestions/improve-full-screen-typeform-mobile-devices/
If you have anything you can add to that feature request it will be very helpful. Also make sure to vote it up.
Hi David,
Does the “free” plug-in include the WPI branding in the upper left corner of your demo? If so, is there a way I can remove it? I’d even be willing to pay for it.
There’s no branding in the free plugin. That’s just an overlay on the video.
Awesome – just what I needed – thank you so much!
Thank you for this plugin.
You’re welcome. I’m glad you’re finding it useful.