External Images work everywhere that allows featured images and/or galleries. Note that not all post types have ‘gallery support’ enabled, so in those cases the gallery box will not appear.
Table of Contents
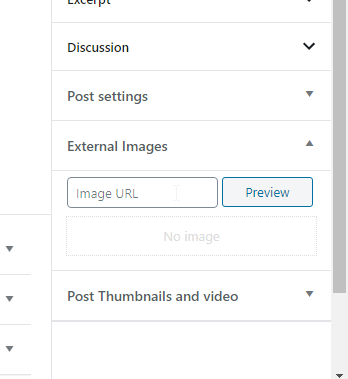
Adding an external featured image
To add a featured image, paste the URL into the top box in the Image URL box under the ‘External Images’ heading.

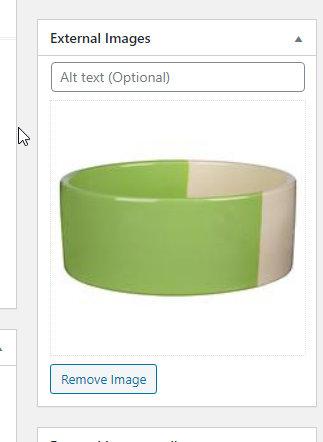
Deleting your external image
To delete the external featured image, click ‘Remove Image’ under the ‘External Images’ section:

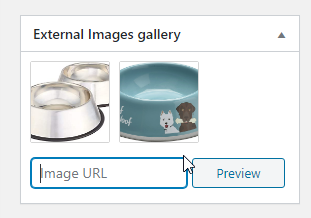
Adding a gallery to a post/custom post
In compatible post types that support galleries, you’ll find an additional box. You can enter the image URLs into this box, hit ‘Preview Image’ and that extra image will be added to your gallery.

Deleting images from the gallery
When you hover over the images in the External Images Gallery section, a red cross will appear allowing you to delete images from the gallery.




