If you are using Elementor to edit your WooCommerce product detail template then you’ll find below the technique to use to place the price comparison table wherever you like.
Price Comparison Pro has two shortcodes for the price comparison table – one is for specific posts or pages (e.g. you’re performing a one-off product comparison) and the other is for WooCommerce product detail pages.
[pricecomparisonpro_woocommerce]
This shortcode will only run on WooCommerce product detail pages and will pull the product and affiliate URLs from whatever you have specified for that specific product.
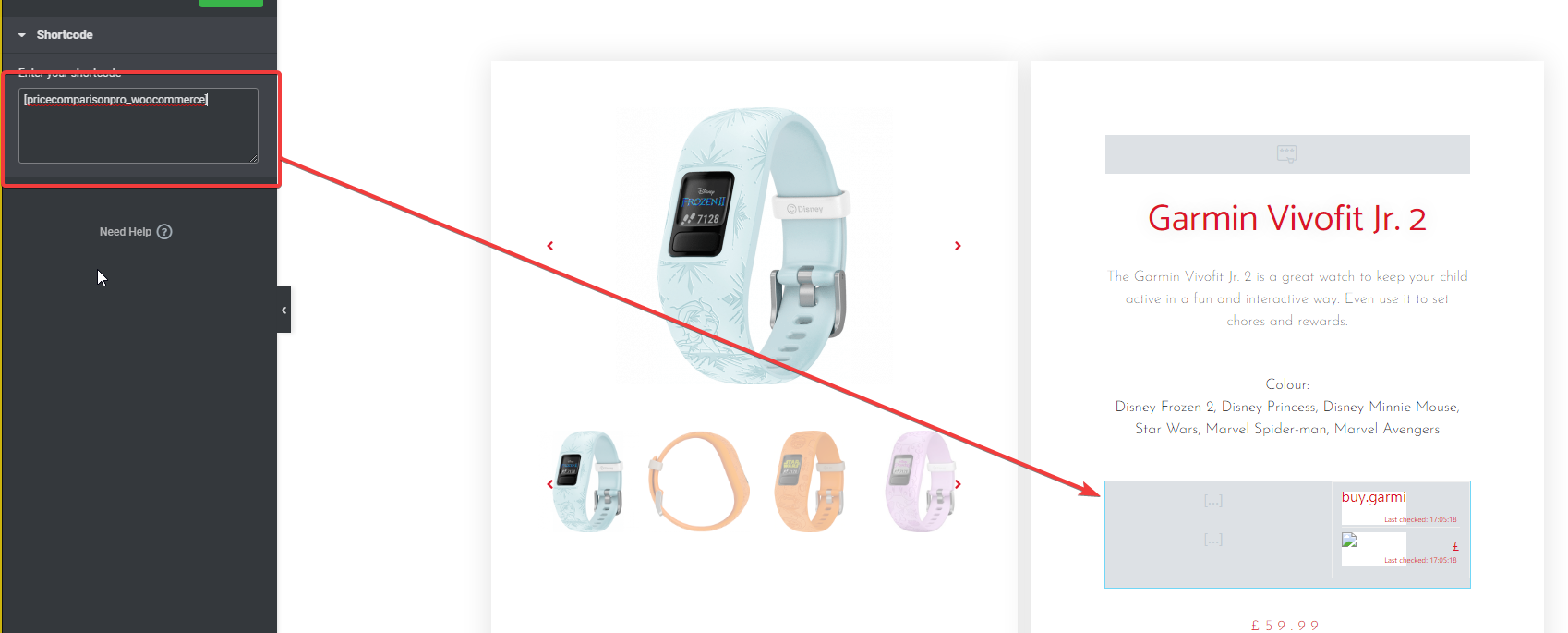
In the Elementor editor, search for the ‘shortcode’ widget, add it on your page somewhere, then in the left hand box enter the shortcode:

Save your template, then visit a product detail page where you have entered Price Comparison Pro URLs, or where you have an external/affiliate product specified and then you’ll see the price comparison table appearing in the position you chose.




