By using Ajax on your website, only the products on your website will reload, without having to reload the entire website after adding another filter. It looks a lot smoother and it feels like it’s faster and cleaner.
Our Ajax filters have been coded to be SEO friendly, so your user experience improves without negatively affecting your SEO.
You will find the Ajax option by going to your Dashboard > Settings > Super Speedy Filters.
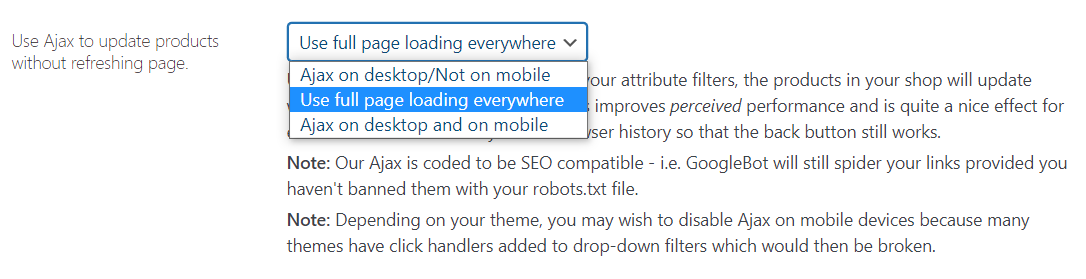
Here, you will see three options. Either don’t use Ajax (Use full page loading everywhere) or decide if you want to use Ajax on just desktop or on desktop and mobile.
How Ajax Filters Look
I will attach two videos, one without and one with Ajax, using the Meta Store theme. This theme has it’s own loading screen when reloading a whole page but not when loading with Ajax.
There is quite a bit of difference between the two, and, for a customer, Ajax definitely looks better than without.
Technical Details
Our Ajax presumes your sidebar has the class .sidebar. If it doesn’t, you should add it to your template so that your sidebar also reloads when filters are changed. Our Ajax will automatically change the following:
- Browser title
- WooCommerce title
- WooCommerce breadcrumbs
- Page counts and pagination
- Super Speedy Above WooCommerce Products Widget Area
- Sidebar with .sidebar class