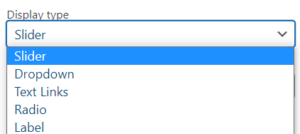
Pick from 5 price filter display types
Table of Contents
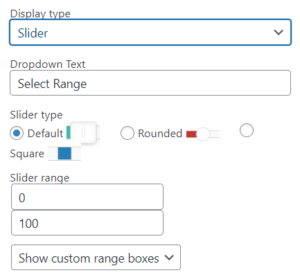
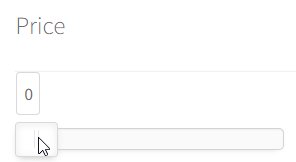
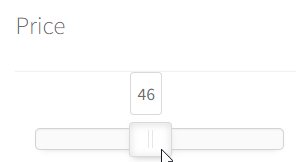
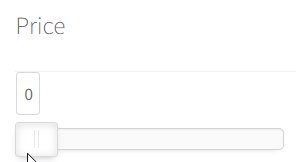
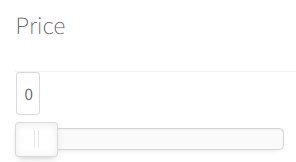
Slider
Select your preferred slider type and set the price in the slider range:
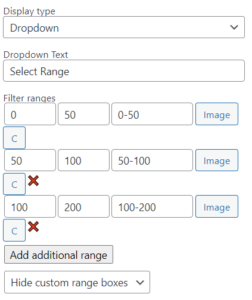
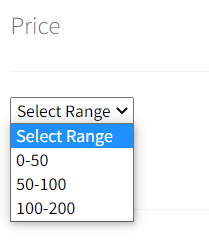
Dropdown
A dropdown is a box that opens up once it’s been selected. Add as many ranges as you want into the filter ranges and optionally change the Dropdown Text:
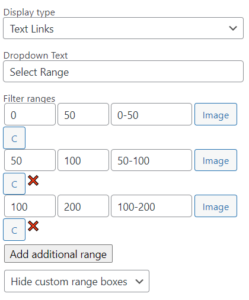
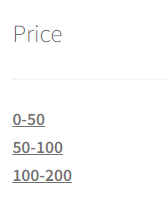
Text Links
Text links are clickable texts, so regardless of what you name them, the whole line will be clickable. Here, also add as many price ranges you would like to filter by:
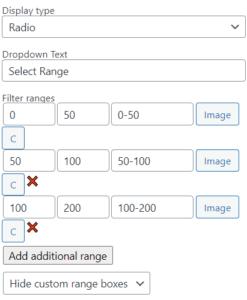
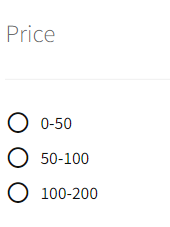
Radio
Radio buttons are clickable on the buttons, with the text behind them not clickable. Once again, add as many price ranges as you want:
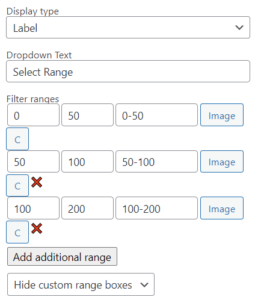
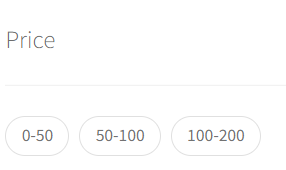
Label
The label display type is basically larger buttons, that adapt to the size of the text you put in them. The setup is the same, add as many price ranges as you prefer: