Normally, filters will be displayed in your sidebar or maybe a top bar on your site, however, you can also decide to add some filters under each of your products with our Inline Products Filters option.
These inline product filters can, for instance, display the category, the brand, the product tag, colour, and size. This is especially practical with colour and size as it will also show the other colours/sizes that a particular product is available in.
One of the best things about inline product filters is that your users can click on them to show more similar products with that attribute or taxonomy.
Table of Contents
How Inline Product Filters look
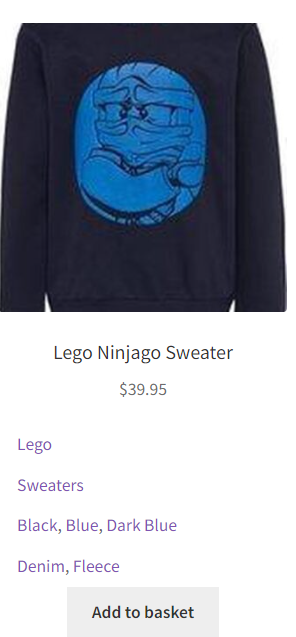
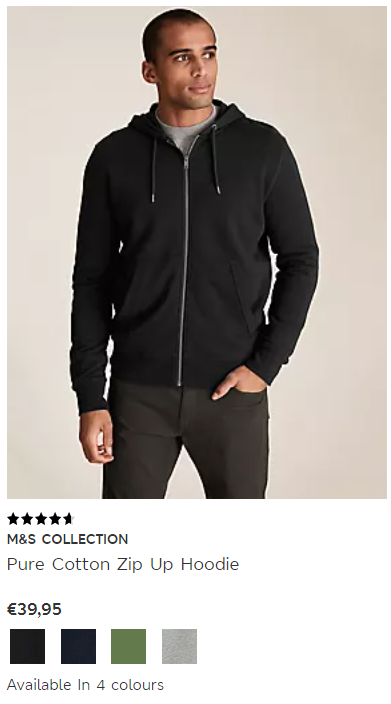
This is a nice example of the colour swatches under a product:

How to add Inline Product Filters
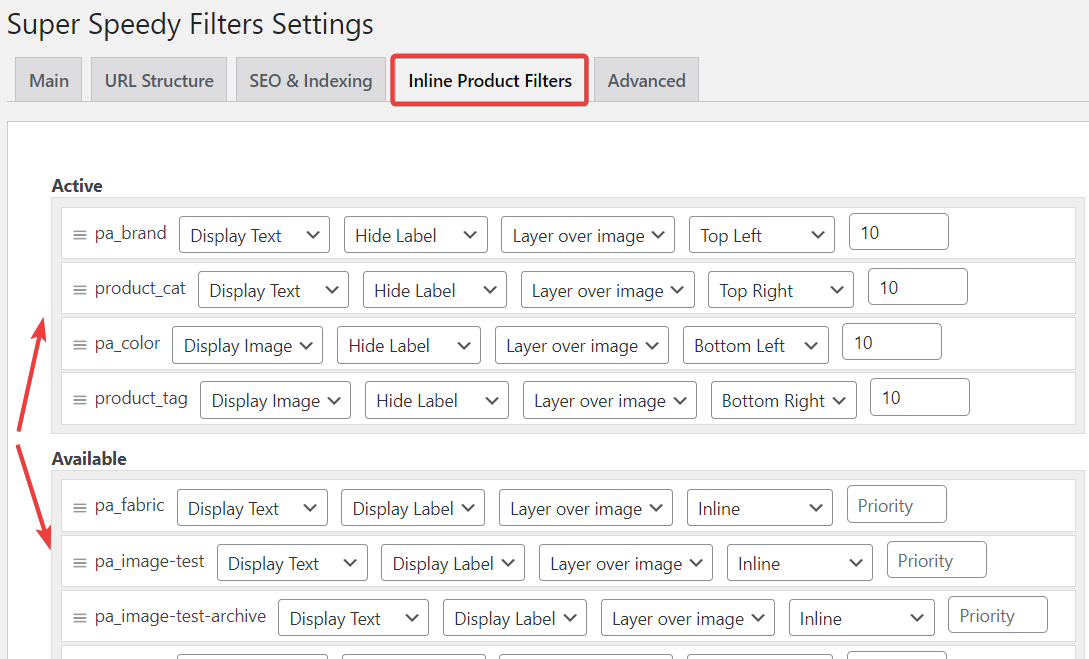
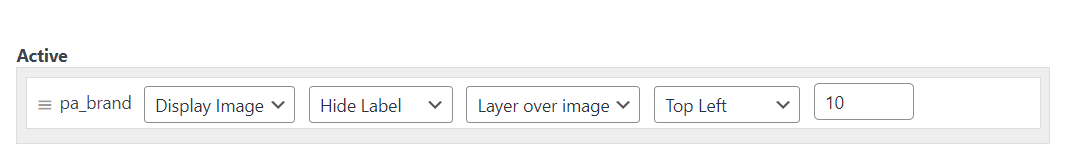
To add inline product filters go to Dashboard > Settings > Super Speedy Filters and select the “Inline Product Filters” tab. Pick the filters you would like to display from “Available filters”, you can click and drag the ones you want to “Active”, in the order you would like them to display. Make sure to hit save at the bottom of the screen.
Here are two examples with the default settings, using the Storefront theme. First without any inline filters and second with the filters activated above.
Active Inline Product Filter Options
There are multiple options for displaying inline product filters.
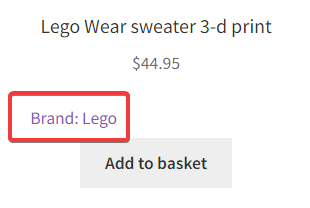
- Display Text – As seen in the example above
- Display Image – Replace text with an Image of your choosing. Set the image in the “configure terms” setting for each related taxonomy

- Display Label / Hide Label – Display (or don’t) the taxonomy label before the term


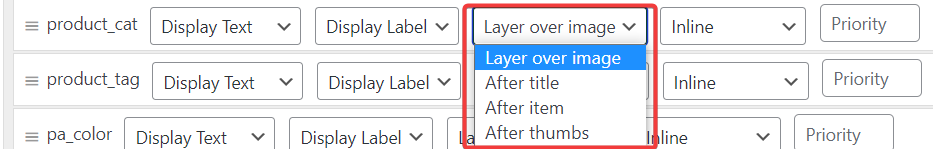
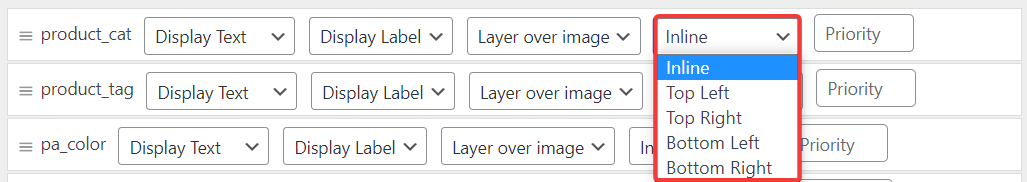
Active Inline Product Filter Location
The active filters can be displayed in a few locations before or after the product title. They can also be displayed over the product image. This option is especially practical to display the brand logo over the product image.
Use the below option to decide in which corner the filter displays:
An example with “Layer over image” on the “Top Left”.
Priority
Priority – With multiple taxonomies using the same location settings, set the priority higher (lower the number) to display first. Recommended to start with a value of 10.