Price filters are added to websites to allow your customers to narrow down their searches based on price, so if they have a minimum/maximum they want to spend, only those products will show up. There are a variety of ways to display these with different websites taking different approaches. With our FWW Price Widget widget, there are three settings plus an option to include price range boxes. I’ll show some examples from some other websites and then go through ours.
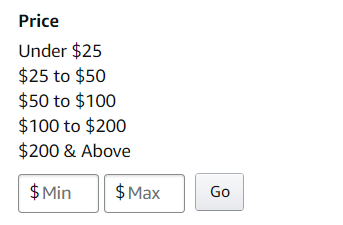
This first one uses text links and price range boxes underneath. There are a few options for the customer to choose or they can be even more specific and add a min/max in the price range boxes.

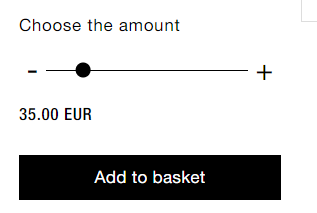
And then here is one that only uses a slider to adjust the price.

Table of Contents
Price filter with different themes
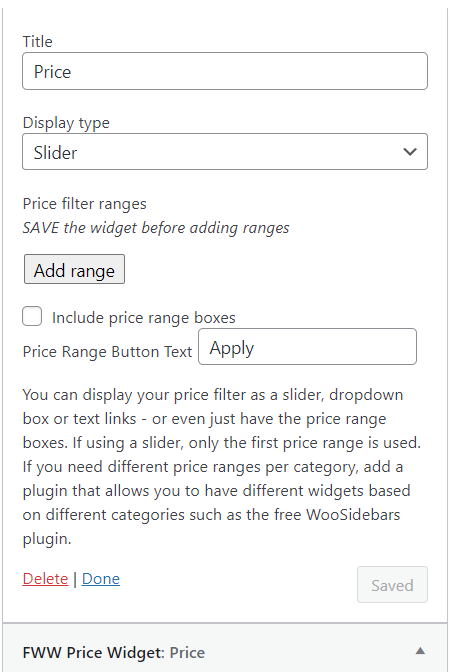
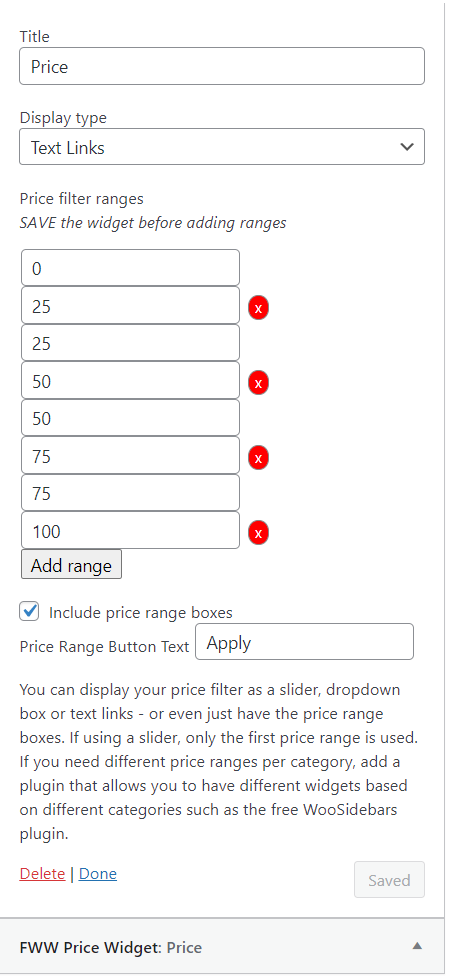
In the case of our FWW Price Widget widget, there is also an option to have a dropdown price filter plus the slider, the text links, and the price range boxes. I’ll show all of them in two different themes. The first theme in each example is the Storefront theme and the second one is the Buntu theme. To begin with, I’m going to have to configure the widget by going to Appearance > Widgets and selecting the FWW Price Widget widget.

Price Slider option
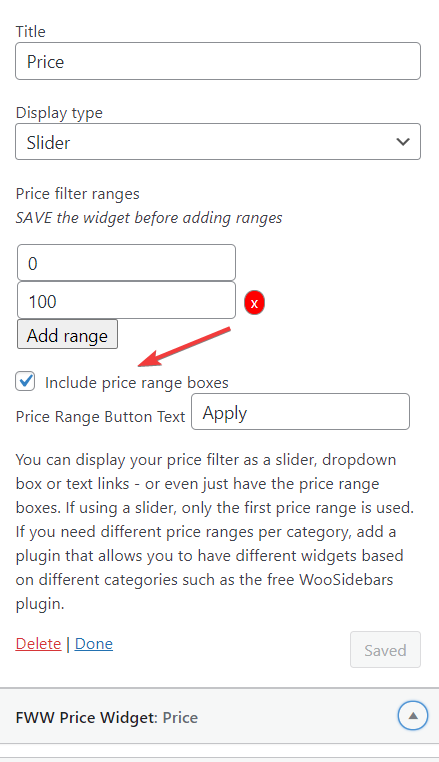
For the first one, I’m going to select the slider and add one price range of zero to 100. I’m also going to include price range buttons otherwise I’m just going to have a bar sliding left and right without any indication of price.
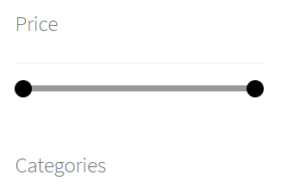
 Good luck with that one, customer.
Good luck with that one, customer.

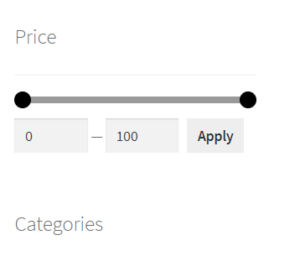
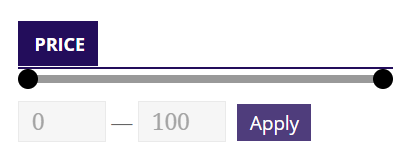
Here it is making a little more sense in the two different themes, Storefront and Buntu.


Price Dropdown option
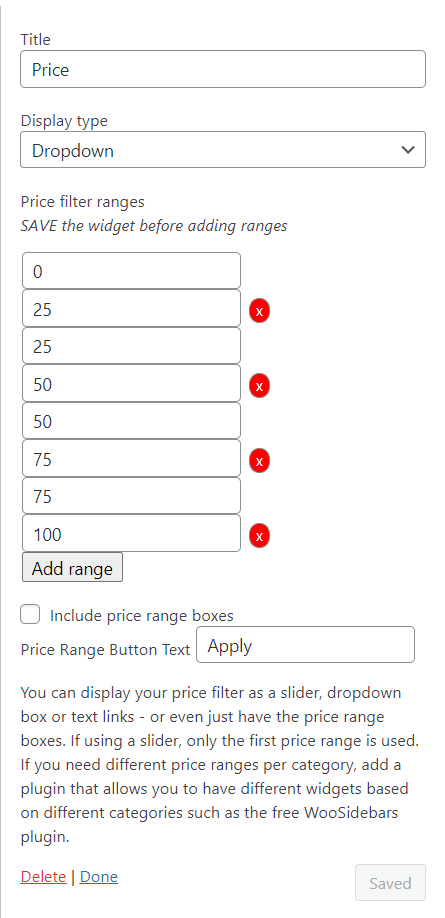
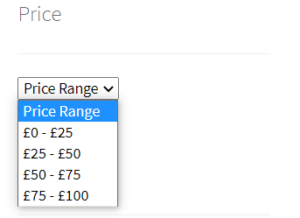
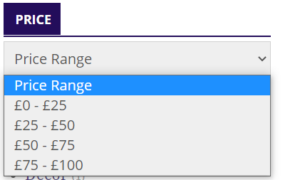
Next up is the Dropdown option. For this one, I’m going to add more price filter ranges so there is a larger selection. I’m also going to disable the price range boxes but you may choose to leave them underneath so the customer can still manually set a price.

Here it is with the Storefront theme:


And the Buntu theme:


Price Text Links option
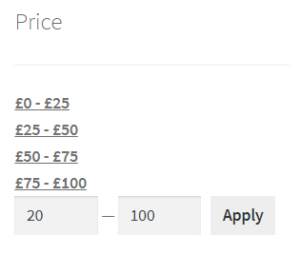
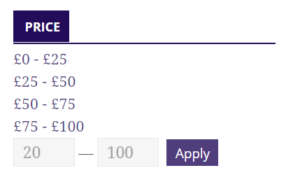
Finally, there is the Text Links option – the same option used by Amazon – for which I will reactivate the price range boxes, and I will keep the same Price filter ranges, once again in the Storefront and the Buntu themes.



SEO and our Price Widget widget
When it comes to SEO, our Faster Woo Widgets add nofollow and noindex attributes to the price hyperlinks to prevent bots following them. You don’t want price filtered links to end up in Googles index.
Styling the Price Widget
We have good CSS classes set up for the price filters so you can style them however you wish.
One of our super users, @twardy, created a couple of alternative styles you may wish to use for the price slider.

https://gist.github.com/twarrdy/1388e354526660820d393e0febc89784

https://gist.github.com/twarrdy/5ba802410be522e4779f020589fb436d
These gists will also be helpful if you wish to have your developer create your own slider style.




