If you’re scraping a website that uses WooCommerce, normally Price Comparison Pro will scrape the prices with no extra CSS/xPath/Regex config for the website scraper.
Some themes however adjust the HTML quite a bit, so here’s a guide and an example for how you would go about scraping a WooCommerce website.
In this example, I’m scraping https://www.hairglo.co.uk/product/high-sheen-glossifer/?ref=335.
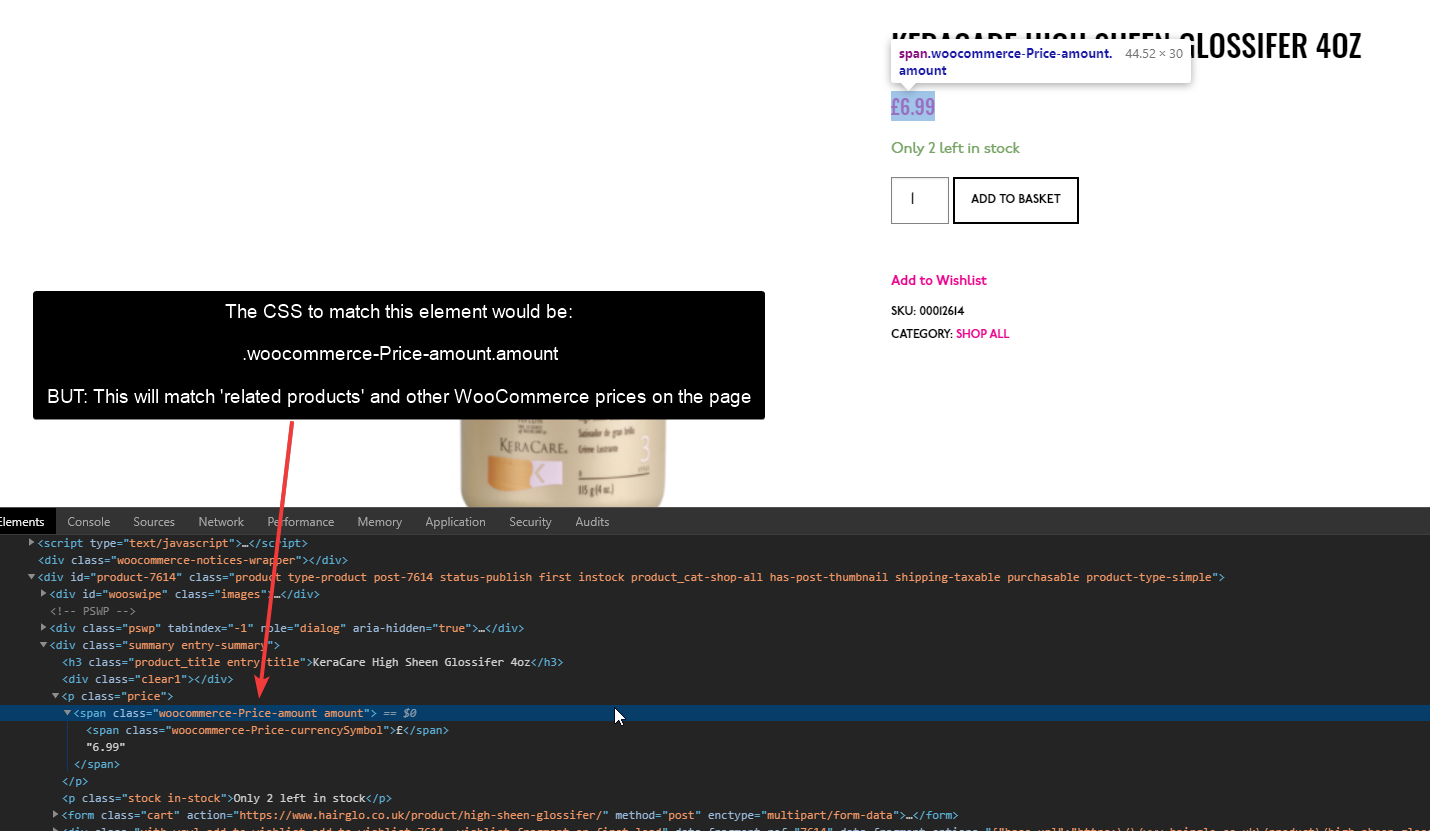
So – to match that price element we’d use:
.woocommerce-Price-amount.amount
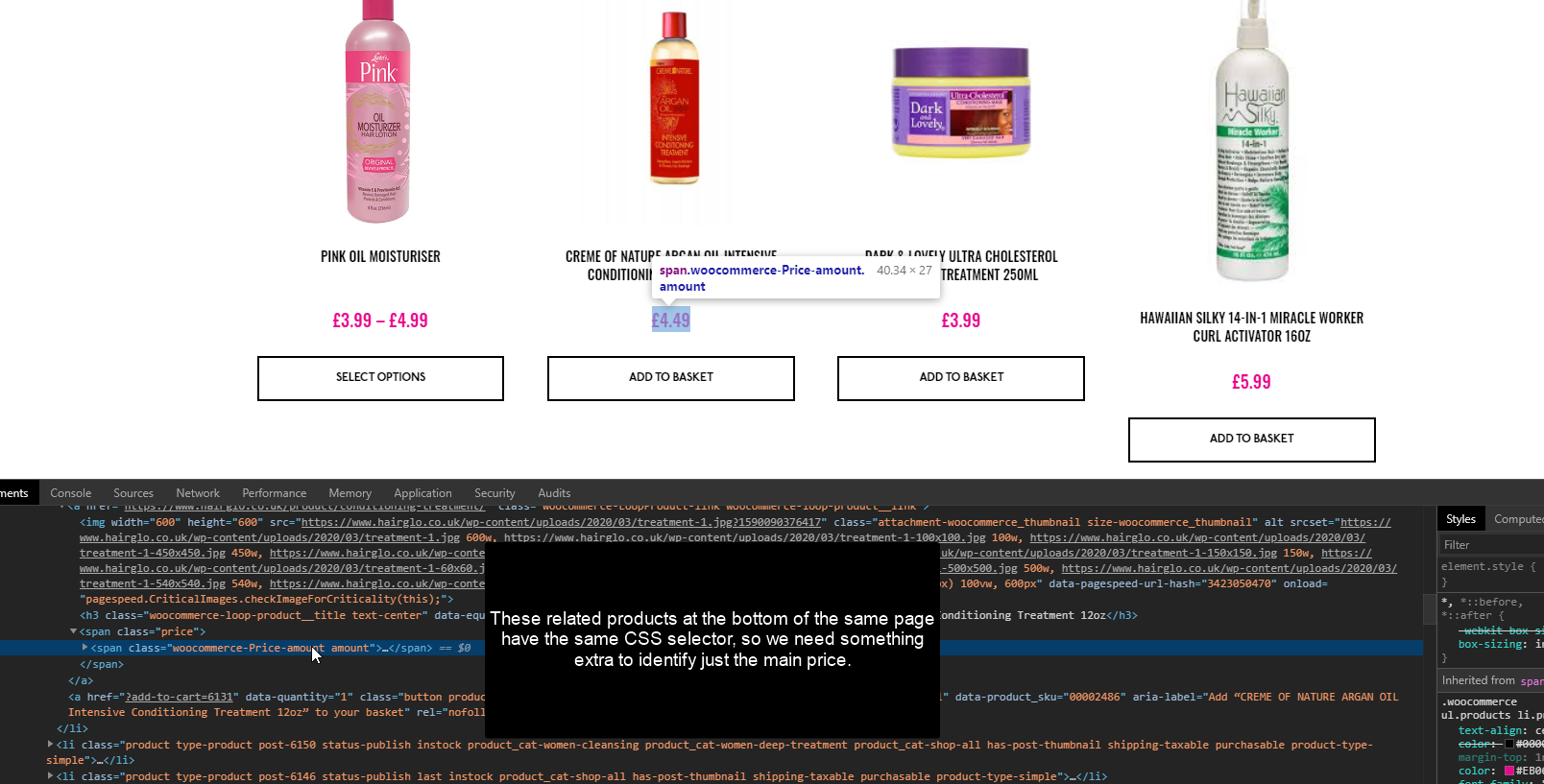
BUT: It’s important to recognise that this CSS selector would match a lot of other prices on the page.
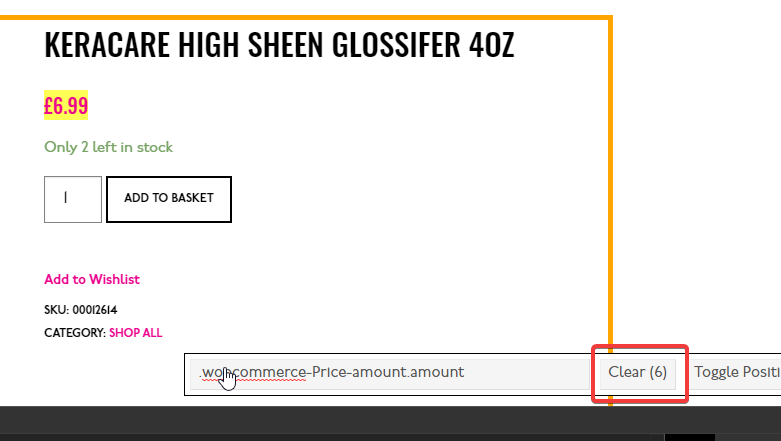
In fact, if you use the SelectorGadget Chrome Extension and enter the CSS selector above, it will tell you there are 6 matching items:

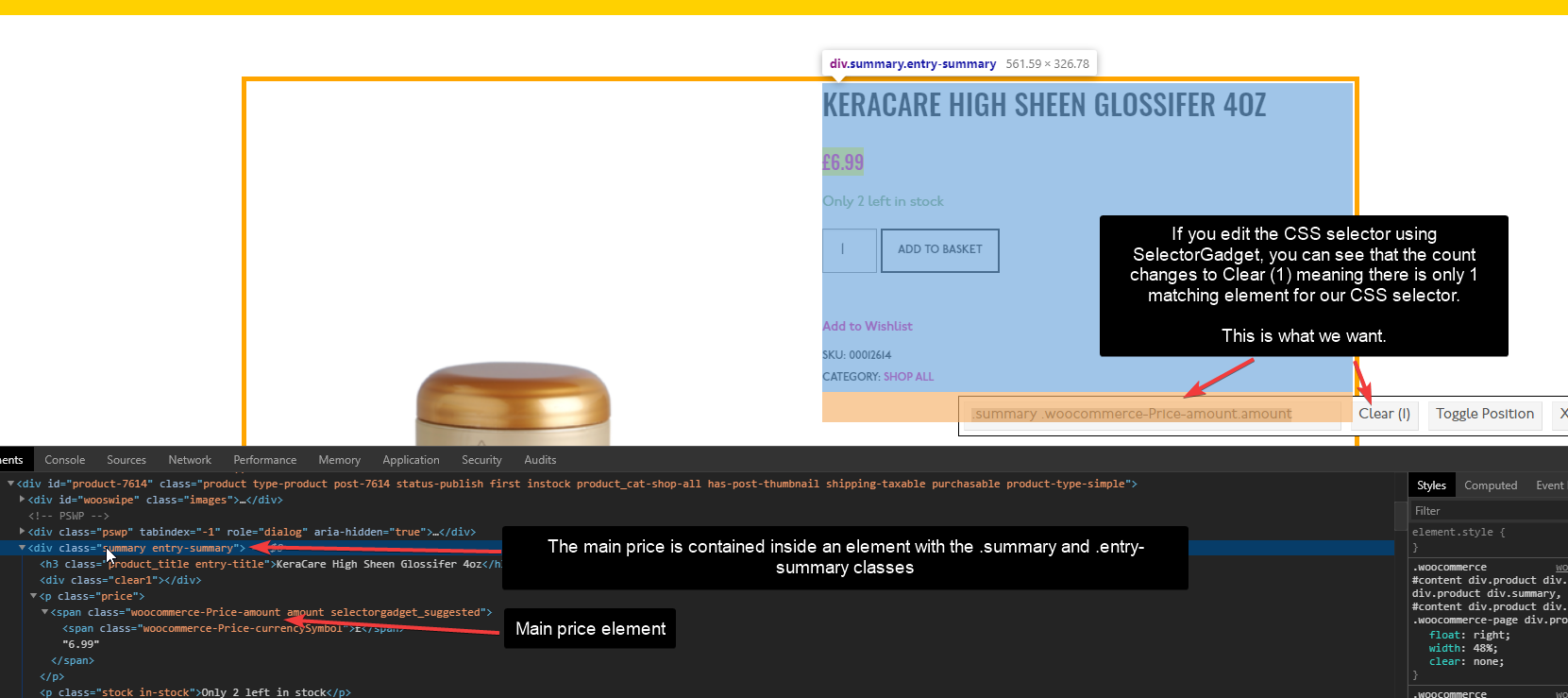
If we scroll back up and right click the main price element and inspect it, by looking upwards in the HTML we can see the hierarchy and you’ll notice there is an element with 2 classes we can use: .summary and .entry-summary. We don’t actually need to use both.
With CSS selectors, spaces indicate hierarchy, so if we change our CSS selector to:
.summary .woocommerce-Price-amount.amount
It means find elements with both the .woocommerce-Price-amount and .amount classes inside elements with the .summary class.
You can see with the SelectorGadget immediately that our new CSS selector matches only 1 price which is what we want to avoid confusing Price Comparison Pro.