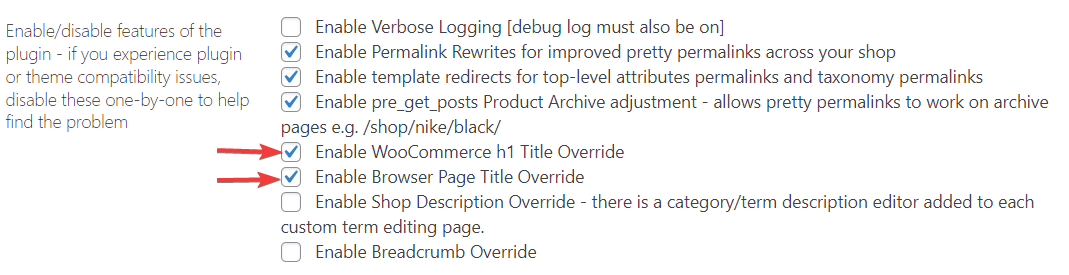
Customise the shop and page titles instead of using your default WordPress project name. Make sure under Dashboard > Settings > Super Speedy Filters > Advanced the two boxes with the red arrows are checked. These should be set by default.
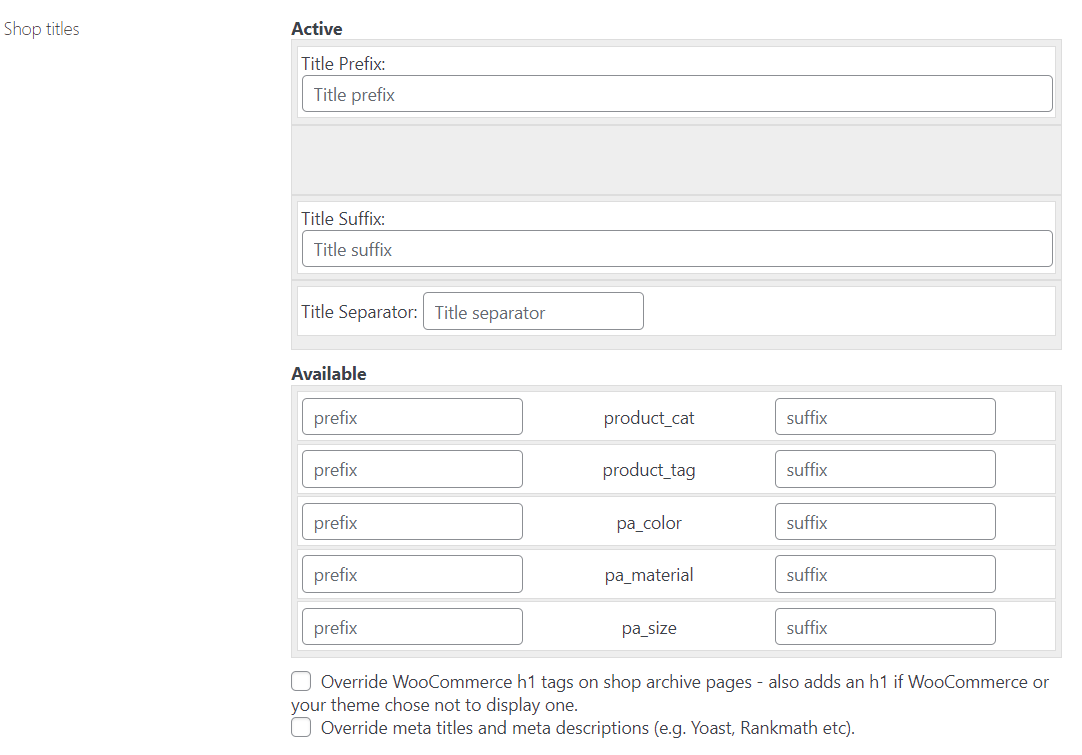
Now in Settings > Super Speedy Filters > SEO & Indexing, navigate to the “Shop titles” option area. There are a number of available options available:
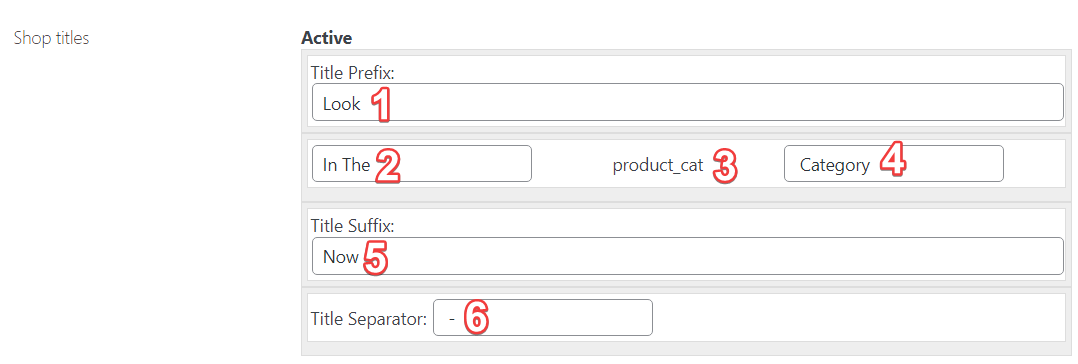
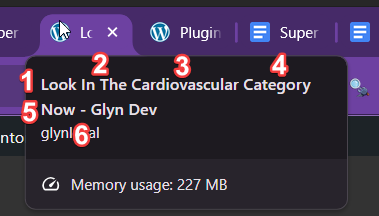
Drag from the available options to add more details to shop titles: