Some themes will make use of the archive_description hook and some will also make use of the woocommerce_page_title filter.
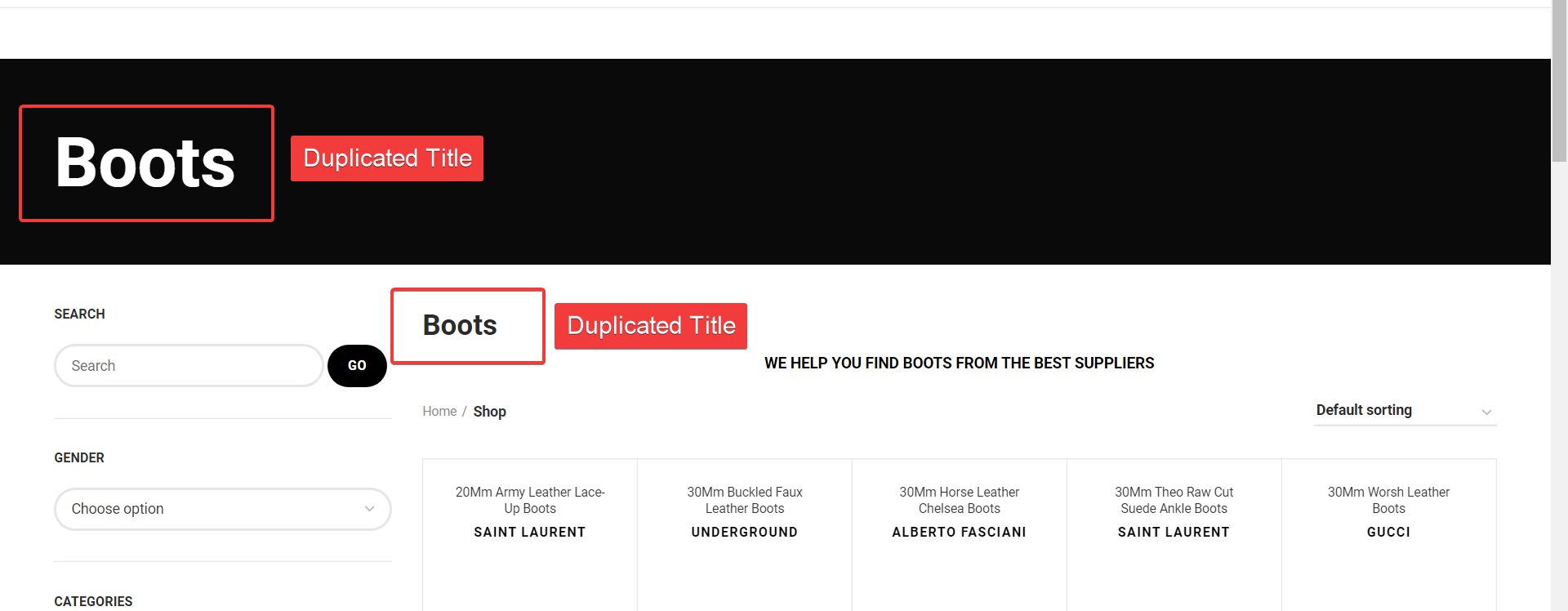
If your theme makes use of BOTH of these, it’s likely you’ll end up with two titles on your page. You can choose which of these you wish to hide using CSS.
Normally, the woocommerce_page_title title will appear FIRST on the page, so to hide that one, add the following CSS to your site:
.woocommerce.archive .shop-title-wrapper, .woocommerce.archive .shop-title-wrapper, .woocommerce.archive .page-title, .woocommerce.archive title-shop {
display:none;
}
If you need to hide the second page title, add the following CSS:
.fww_archive_title {
display:none;
}

How to add custom CSS to your site
There are many plugins available to help you add CSS to your site and most themes will actually allow you to add custom CSS to your site.
Search in your theme options for Design and/or Custom CSS.
If you’re looking for a plugin, there are plenty – we quite like this one:
https://en-gb.wordpress.org/plugins/simple-css/




